Webサイト立ち上げ&自身のサイトにGoogleアナリティクスを導入した際に、「UA-GA4併用設定」に関してモヤモヤしたことを明瞭にするために、調べたことや解決したことなどをシリーズ化した記事です。
第2節となるここでは、WordPressのテーマ「Cocoon」におけるUA-GA4併用設定について解説します。
- 【UA-GA4併用】設定方法<全般編>[1/4]|Googleアナリティクス
- 【UA-GA4併用】設定方法<Cocoon設定編>[2/4]|Googleアナリティクス(本記事)
- 【UA-GA4併用】設定方法<gtag.js調査編>[3/4]|Googleアナリティクス
- 【UA-GA4併用】設定方法<gtag.js探求編>[4/4]|Googleアナリティクス
目次
CocoonのGoogleアナリティクスに関するUI
CocoonでGoogleアナリティクスの設定に利用するのは、「Cocoon設定」>「アクセス解析・認証」になります。
以降では、その中の次の2つの設定項目の使い方について論じています。
- 「Google Analytics設定」>「Google AnalyticsトラッキングID」
- 「その他のアクセス解析・認証コード設定」>「ヘッド用コード」
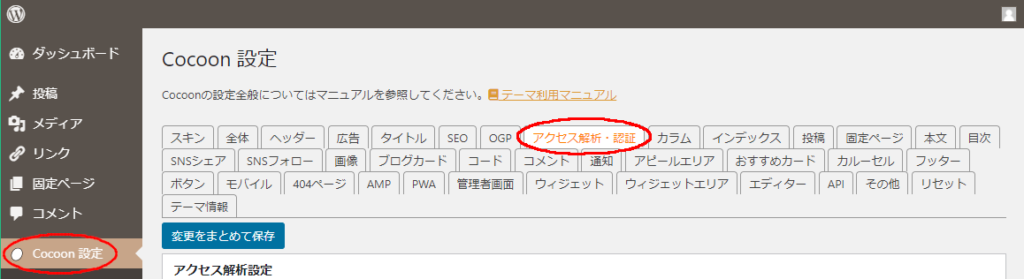
実際のUIでは、WordPressの管理メニューの「Cocoon設定」の「アクセス解析・認証」タブ

をクリックし、その設定画面中の
「Google Analytics設定」の「Google AnalyticsトラッキングID」
![]()
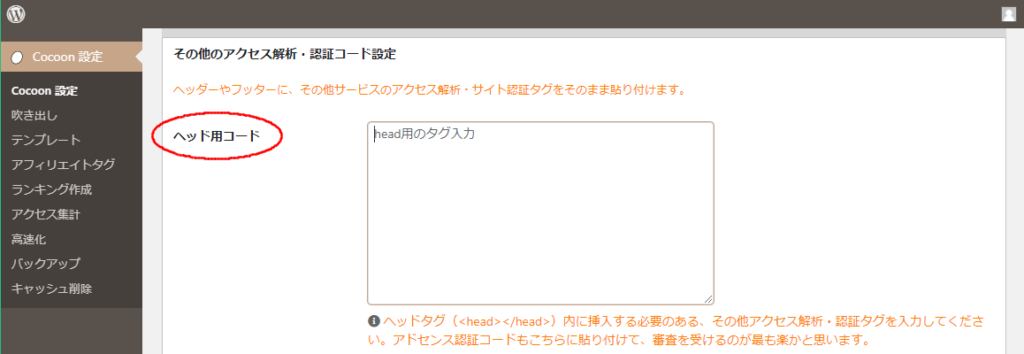
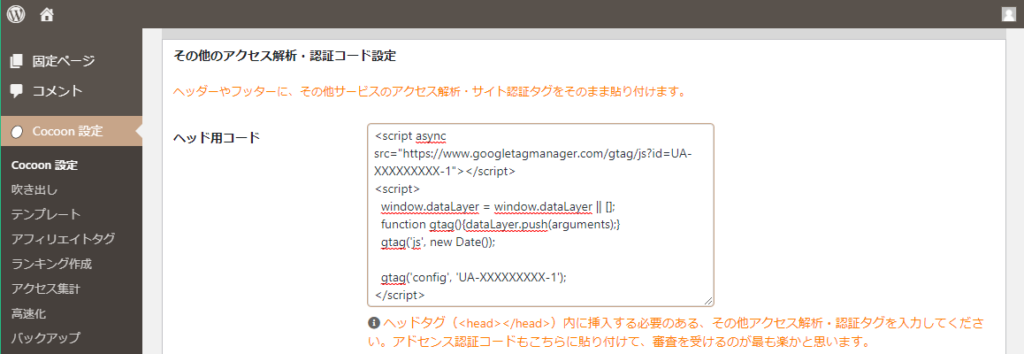
「その他のアクセス解析・認証コード設定」の「ヘッド用コード」

になります。
「Google AnalyticsトラッキングID」にGA4の測定IDを設定してはいけない?
ただし、将来的には、GoogleアナリティクスやCocoonの仕様変更に依存する。
自身がまだちゃんと理解できていないときに、あやふやなまま「Google AnalyticsトラッキングID」に「GA4の測定ID(G-XXX)」を設定していましたが、ちゃんとGoogleアナリティクス(GA4)にてトラッキングができていました。
一方、『「Google AnalyticsトラッキングID」に「GA4の測定ID」を設定しちゃならぬ』旨の情報が書かれているサイトがいくつかあります。
「何が正しいのか」「自身の環境でどうなっていたのか」ということを踏まえて、上述した結論に至った根拠を以下にて解説します。
Cocoonの「Google AnalyticsトラッキングID」に関するUI
まず、Cocoonの「Google AnalyticsトラッキングID」に関するUIを見てみたいと思います。
「Cocoon設定」>「アクセス解析・認証」>「Google Analytics設定」
![]()
には、「Google AnalyticsトラッキングID」という名称が使われていたり、IDが設定されていないときに「UA-00000000-0」という例が表示されていたりします。
このことから、CocoonのこのUIは、GA4登場前にUAを意識して実装されたと思われます。
UAの「トラッキングID」とGA4の「測定ID」は何が違うのか?
『UAの「トラッキングID」とGA4の「測定ID」は何が違うのか?』については、以下の本シリーズ記事で紹介した通り、どちらも「プロパティID」という同一概念のIDであるため、同じ使い方ができるものであるとわかっています。
「Google AnalyticsトラッキングID」に関するコード出力テスト
さらに、「Google AnalyticsトラッキングID」が生成するコードの出力テストをしてみました。
「Google AnalyticsトラッキングID」にUAの「トラッキングID」を指定
まず、「Google AnalyticsトラッキングID」にUAの「トラッキングID」を指定してみます。
ここでは例として「UA_XXXXXXXXX-1」という値を設定します。
この状態で、設定後にWebサイトのいずれかのページ(トップページなど)をブラウズし、そのソースを表示して確認すると、<head>タグ内に
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXXX-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXXX-1');
</script>
というコードが出力されていました。
このコードは、Googleアナリティクスが生成してくれる「UAのgtag.js」と同じものです。
「Google AnalyticsトラッキングID」にGA4の「測定ID」を指定
一方、「Google AnalyticsトラッキングID」にGA4の「測定ID」を指定してみます。
ここでは例として「G_YYYYYYYYYY」という値を設定します。
同じように出力結果を確認すると、、<head>タグ内に
<script async src="https://www.googletagmanager.com/gtag/js?id=G-YYYYYYYYYY"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-YYYYYYYYYY');
</script>
というコードが出力されていました。
このコードは、Googleアナリティクスが生成してくれる「GA4のgtag.js」と同じものです。
同時に、「UAのgtag.js」と「GA4のgtag.js」はプロパティIDの箇所以外は同じコードで構成されていることがわかります。
結論の導出
上述のコード出力テストの結果から、Cocoonは「Google AnalyticsトラッキングID」に指定された値を「プロパティID」として、Googleアナリティクスの仕様に沿ったgtag.jsを生成し、出力していることがわかります。
これにより、「Google AnalyticsトラッキングID」にGAの「測定ID」を設定しても正常動作することが論理的に裏付けできたことになります。
「Google AnalyticsトラッキングID」「ヘッド用コード」はどれを使う?
「その他のアクセス解析・認証コード設定」の「ヘッド用コード」に「UA-GA4併用のgtag.js」のコードを記入する。
この結論に至った理由をここから解説していきます。
実際にUAとGA4を併用する場合、「Google AnalyticsトラッキングID」「ヘッド用コード」いずれも利用できそうな雰囲気だけど、いろいろ調べてもなんだかすっきりしない。
そこで、「より公式見解に近い」という観点で、どうやって設定すべきかを自分なりに考えてみました。
まず、「Google AnalyticsトラッキングID」と「ヘッド用コード」を組み合わせた設定を整理してみると、以下のような3つの設定方法を思いつきました。
| 設定方法1 | 設定方法2 | 設定方法3 | |
| 設定する値 | |||
| Google AnalyticsトラッキングID | UAのトラッキングID | GA4の測定ID | 設定しない |
| ヘッド用コード | GA4のgtag.js | UAのgtag.js | UA-GA4併用のgtag.js |
これらそれぞれの設定方法に対してコード出力テストをした結果を以下に記します。
コード出力テスト【設定方法1】
この設定方法では、以下の設定値をCocoonのUIに設定します。
- 「Google AnalyticsトラッキングID」=「UAのトラッキングID」
- 「ヘッド用コード」=「GA4のgtag.js」
![]()

この場合、<head>タグ内に以下のようなコードが出力されます。
<!-- 「Google AnalyticsトラッキングID」に関する出力パート -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXXX-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXXX-1');
</script>
<!-- 「ヘッド用コード」に関する出力パート -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-YYYYYYYYYY"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-YYYYYYYYYY');
</script>
この結果から、設定方法1では、gtag.jsのコードが2つのスニペット(上記コード中の2つの出力パート)で記述されているのがわかります。
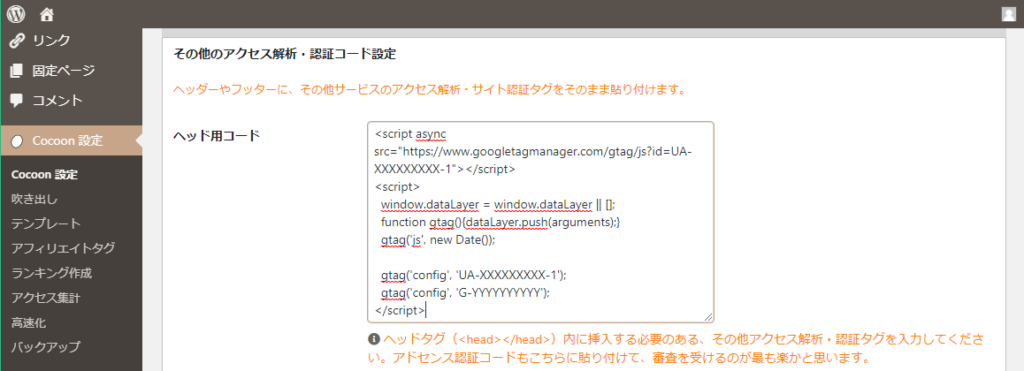
コード出力テスト【設定方法2】
この設定方法では、以下の設定値をCocoonのUIに設定します。
- 「Google AnalyticsトラッキングID」=「GA4の測定ID」
- 「ヘッド用コード」=「UAのgtag.js」
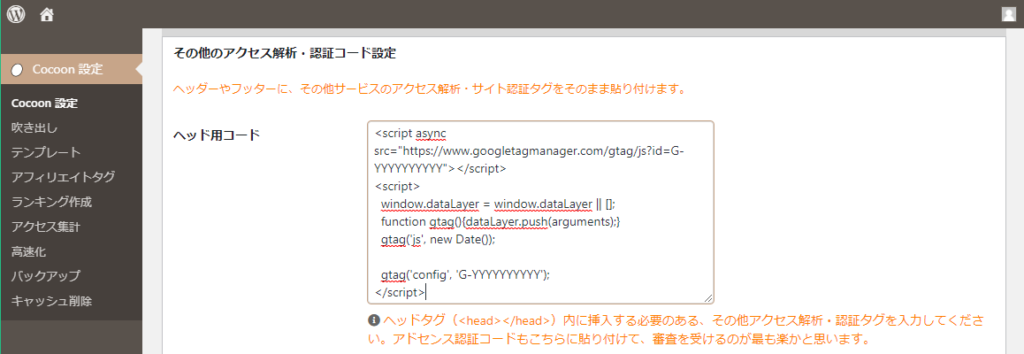
![]()

この場合、<head>タグ内に以下のようなコードが出力されます。
<!-- 「Google AnalyticsトラッキングID」に関する出力パート -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-YYYYYYYYYY"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-YYYYYYYYYY');
</script>
<!-- 「ヘッド用コード」に関する出力パート -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXXX-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXXX-1');
</script>
この結果から、設定方法2では、gtag.jsのコードが2つのスニペット(上記コード中の2つの出力パート)で記述されているのがわかります。
コード出力テスト【設定方法3】
この設定方法では、以下の設定値をCocoonのUIに設定します。
- 「Google AnalyticsトラッキングID」=(設定しない)
- 「ヘッド用コード」=「UA-GA4併用のgtag.js」

この場合、<head>タグ内に以下のようなコードが出力されます。
<!-- 「ヘッド用コード」に関する出力パート -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXXX-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXXX-1');
gtag('config', 'G-YYYYYYYYYY');
</script>
この結果から、設定方法3では、gtag.jsのコードが1つのスニペット(上記コード中の1つの出力パート)で記述されているのがわかります。
結論の導出
上述のコード出力テストの結果から、<head>タグ内に出力されるgtag.jsのコードは、「設定方法1」「設定方法2」では2つのスニペット(コードのまとまりが2つになる)で記述されるるため、「1つのスニペットで書いたほうがよい」というGoogle公式見解とは相容れないものになります。
一方、「設定方法3」では1つのスニペットで記述されるため 、Google公式見解に合った設定であり、「より公式見解に近い」と言えます。
以上より、消去法で「設定方法3」を採択すべき(=上述の結論)となります。
上述の「設定方法3」にて「ヘッド用コード」に指定した「UA-GA4併用のgtag.js」(<head>タグ内に出力されるコード)は、以下記事で紹介している「gtag.js改」と同じものになります。
また、この「gtag.js改」に至るまでの筆者の調査結果や探求結果、スニペットにまつわる話などを以下記事で紹介しています。
- 【UA-GA4併用】設定方法<全般編>[1/4]|Googleアナリティクス
- 【UA-GA4併用】設定方法<Cocoon設定編>[2/4]|Googleアナリティクス(本記事)
- 【UA-GA4併用】設定方法<gtag.js調査編>[3/4]|Googleアナリティクス
- 【UA-GA4併用】設定方法<gtag.js探求編>[4/4]|Googleアナリティクス