WordPressの記事において、(Cocoonに親和性の高い方法で)コード表示に対してタイトルを付加する方法を紹介します。
ことのはじまり
コード表示とは?
ここで言う「コード表示」とは、以下のようなものを指しています。
int main()
{
printf("aaa");
return 0;
}所謂、「記事内でコードを紹介したりするためにベタにコードを貼り付けたように表示」することの意です。
タイトル付加とは?(やりたかったこと)
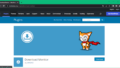
例えば、記事内にコード表示を行った場合に、それぞれのコードが何のコードであるかを示すタイトルのようなものをコードごとに付けたくなりました。
↓これの「コードのタイトル」箇所の表示のようなもの。

検討フェーズ
実現方法導出までの検討フェーズの情報です。
参考にしたサイト
自分が付けたいタイトルのイメージに近いと感じた、以下の先達の記事を参考にさせていただきました。
自身の環境
筆者は、WordPressのテーマCocoonに実装されている「コード」の設定(シンタックスハイライトなどが利用できる)を使っています。WordPressの記事をエディタで編集する際には、preタグとcodeタグを使って、コードブロック(wp-block-code)のクラスを適用して記述します。
↓こんな感じ
<pre class="wp-block-code"><code>ここに表示したいコードを書く</code></pre>
また、おそらく、Cocoonのコード表示の標準機能にはタイトル付加の機能がないと思われます。
ポイント
今回の目的実現におけるポイントは以下の通りです。
- preタグとcodeタグで記述するコード表示への適用を目的とする(Cocoonとの親和性担保)。
- プラグインやJSライブラリに非依存。
- WordPressのUIから容易にコード追加が可能(今回はCSSだけで実装)。
- 言語を勉強する機会とする。
結論(タイトル付加の実現方法と表示結果)
なんとか所望のタイトル付加ができました。詳細を以下に記します。
Cocoonでなくても、preとcodeを使って同じ所作でコード表示するなら、そのまま利用可能のはずです。
前提
WordPressの「Cocoon設定」の「コード」タブで以下を設定しています。
- ハイライト表示
- 「ソースコードをハイライト表示」をチェック
実現方法
以下のCSSを追加しました。
前述の先達の記事は、preとcodeを使ったコードではないため、自身の環境に適用できるようにカスタマイズしました。
CSS
.lvg-code-title code::before {
position: absolute;
padding: 1px 0.8em;
top: 0;
left: 0;
z-index: 2;
border-radius: 4px 0 4px 0;
border: 2px solid #000;
content: attr(codetitle);
font-family: system-ui;
font-size: 0.9em;
font-weight: bold;
background: #eee;
color: #000;
}
.lvg-code-title code {
margin-top: 28px;
}
.lvg-code-title::before {
margin-top: 28px;
}
WordPressにおける該CSSの追加先は、以下のどれでもよいです。筆者はstyle.cssに追記しました。
- 「外観」>「テーマファイルエディター」の「Cocoon Child: スタイルシート (style.css)」
- 「外観」>「カスタマイズ」>「追加CSS」
- エディターにおける「カスタムCSS」(対象の記事にのみ有効)
表示結果
記事中の所望のコード表示の記述のところに以下のように「lvg-code-title」「codetitle」に関する記述を書くと、
<pre class="wp-block-code lvg-code-title"><code codetitle="コードのタイトル"><p>aaa</p></code></pre>
以下のようにコード表示にタイトルが付加されます。
なお、これは画像です(本記事投稿後に設定やコードを変更する可能性があるので)。